
iRoadmap & AI Site Design
iRoadmap is an enterprise tool used by business organizations as an aid in expressing strategies, from a large aerospace corporation. iRoadmap features AI to standard Microsoft PowerPoint templates & other charting software to create strategic planning charts, in the format of a “roadmap”.
Photo by Denys Nevozhai on Unsplash
Case Study
by Linda Lane
UX Design Principal and Project Manager
Interview & whiteboard designs with stakeholders, including users external to the internal corporate user groups, product manager, and programmer to create wireframes and a Style Guide. The original application was a command-line interface.
We iteratively white boarded overall designs, and I handed off suggested designs to my offshore team at night, they worked to polish and refine my designs. Then I presented them to the team for comments, as well as polling users on the design proposals.
We unified and standardized the look and feel of iRoadmap, and after reviewing the application in-app and online forms, began by adding a landing page that may be expanded upon as the product suite grows, and which users can customize and store their output for later use. The product could then be white-labeled for other corporations' use.
We provided a large number of default colors to choose from for swim lanes, created and recommended more shapes for color-blind users, selected a typeface (font), gave the product a mega menu-driven and tile-driven selection interface, with breadcrumb navigation, progress bars, standard input dialog boxes, and thus created understandable and achievable methods of use so that users may much more easily design custom roadmap planning output.
Created several possible program identities for the project depending on the page and use.
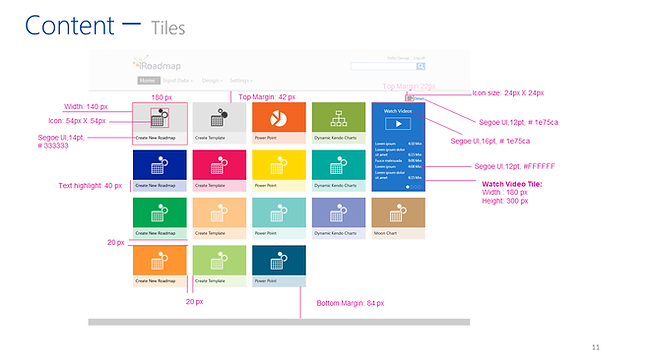
The visual version of iRoadmap before redesign was a list of links. Then they modernized by creating tiles - but all choices were at the same level: Training Videos the same as Search (where is that?), import, transitions. system activity, import, documentation, external, and so forth, all icons on the same size of dark-colored square tiles.
Users need to be able to control the input of data and the output of reports. Adding space to grids, color, customization possibilities, and a clearer user interface, which helps users perform tasks on this system for roadmap planning.
The new site features a standard UI footer, with bright color accents on a dark background.
Search solves most use cases with an indexed site. Added the main body, navigation, and Search in iRoadmap. Included types of tile, such as video tiles, or charts, file names, icons, color, description. Also added patterns for a simple open interface; mega menu, breadcrumbs and navigation all utilizing visual hierarchy. The dark left menu helps keep the application visual distances in mind, a center of a kind, defined and presented 7 workflows.
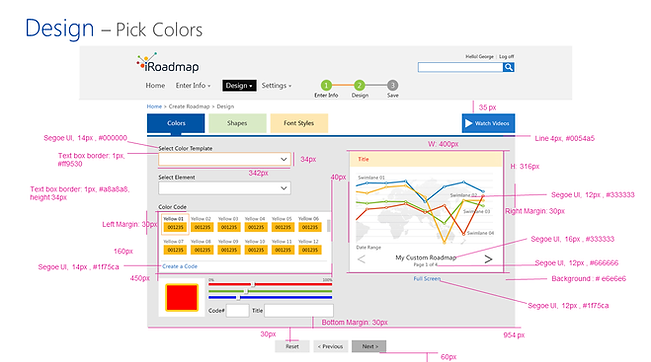
Defined patterns for Watch Video, navigation buttons, and a progress bar. Design events custom roadmap planning output. Color templates, colors, elements, shapes, font styles, to design custom roadmap planning output. Shape selection helps users more easily design custom roadmap planning output. Provided control over the custom roadmap planning output for the report and all design aspects of the user interface output. Also created iRoadmap output notice, images, timing, etc.
User Testing from experienced and new users found the new design much easier to use, with new users able to teach themselves easily how to use the interface without referring to any written support information - a high CSAT rating.
As a result of positive feedback about this design work we were asked to design a future state iRoadmap plan for the 2032 Mission to Mars, depicting iRoadmap AI planning functionality.
iRoadmap Style Guide examples are shown below.




7+
Workflows
160K+
Users are Employees + Vendors
65
Countries and Used Globally
Samples

























